Unidirectional data flow architecture
Since Facebook released Flux there has been a lot of chatter about the unidirectional data flow architecture and how it helps large scale applications be easier to reason about and develop. With the Juju GUI nearing 70,000 lines of code in the core application we were running into an issue where it was becoming difficult to maintain the correct state throughout the many rendered UI components which are being consistently changed from the user interactions and changes coming in over the websocket from the users Juju environment.
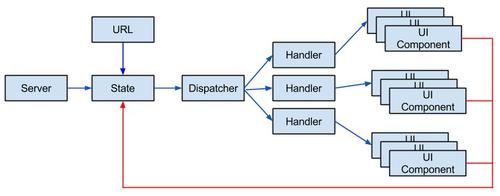
In an effort to remedy this we determined that the only way to solve our current issues and prevent new ones going forward is to develop a unidirectional data flow architecture vs our MVC event style system which was currently in place. The execution flow we decided on was as follows:

- When a user visits a url or a delta comes in over the websocket it is parsed and split into disparate sections of state for each component that’s involved.
- That state is then saved into the state system.
- When the state system changes it diffs from it’s previous state and passes the diff off to the dispatcher.
- The dispatcher scans through the diff and passes off the various state components to their registered handlers.
- Those handlers then pass the updated data into the UI components.
- The UI components are then responsible for updating their DOM representation.
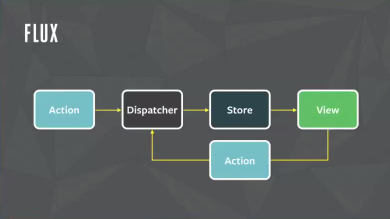
- If the user makes a change to the UI, that UI component requests a change from the state system and the cycle repeats. You’ll notice that this is strikingly similar to the Flux architecture:

It’s great to see cases of the multiple discovery hypothesis in action. It’s a sign that you’re on the right track for solving the bigger picture problems. It’s also nice to see someone formalizing this architecture for client side applications in the hopes that others will be able to skip these scalability problems. While our implementation differs from Flux, the architecture is nearly identical. I highly recommend this architecture to anyone writing a large complex application of any kind, client or server side, as it dramatically reduces the complexity of the applications execution.
Do you work on a large application? Do you think this architecture could help simplify your app? Let me know in the comments below, @fromanegg, or +Jeff Pihach Thanks for reading!