Juju GUI 0.13.0 release and updates
Over the past month and a half we have done 3 releases of the Juju GUI and with each release came a lot of great functionality. If you are not on 0.13.0 you should definitely upgrade your GUI charm to take advantage of these great new features.

Bundles!
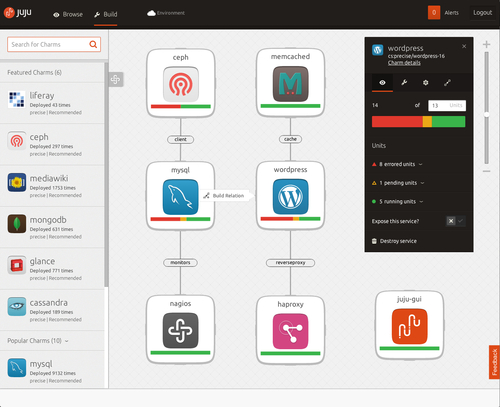
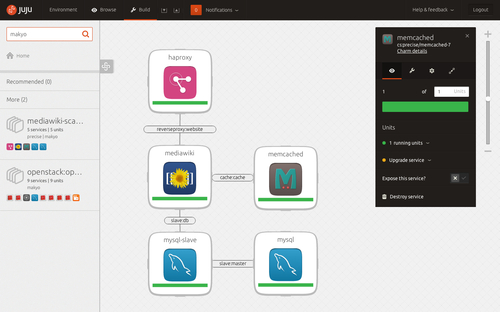
This is probably the biggest release of the Juju GUI since it was officially unveiled. The GUI now supports importing, exporting, browsing and deploying bundles. A Bundle is a collection of charms, settings and their relations allowing you to deploy entire environments with one click. There is an excellent overview of this feature on the Juju GUI Blog.
Jorge Castro also wrote a great blog post on bundles and juju quickstart where he deploys a bundle with 17 charms, their settings and relations all with a single command.
Juju Quickstart plugin (Alpha)
The alpha release of the Juju Quickstart plugin was also released in the past month. The Juju Quickstart plugin is an opinionated plugin for Juju which makes for quick and easy deployment of the Juju bootstrap node and the Juju GUI. Follow the link for detailed information on it’s functionality.
As always, if you would like more information about Juju or full details about each release they can be found in our changelog.